
What is a Progressive Web App (PWA)?
Have you recently heard the term Progressive Web App or PWA being thrown around by your colleagues, friends, Uber driver, etc. and you are not sure what it means? I know the feeling, I’ve been there.
Luckily, you have stumbled across this post where I am going to explain what Progressive Web Apps are by breaking down their key features as well as pointing out some of their current issues.
Also, I am going to give you some examples of major apps that currently have a PWA version available so you can see them in action.
Hopefully this will give you a solid understanding of PWAs and whether they are the right fit for your next project.
Or you will at least be able to join in on the next conversation.
So let’s get cracking.
So, what are they?
Progressive Web Apps (or PWAs, as they are commonly known) are web apps, but they are designed to function more like native apps.
Side Note
When I say “native app”, I am talking about an app that you download from an app store (e.g. Google Play Store ) or website, and install on your device.
Essentially, the goal is to take all of the best parts of native and traditional web apps and mix them together to give you and your users the best of both worlds.
To help you understand how PWAs achieve the above, let’s start by looking at those features I was talking about.
Key Features
These features are not in any particular order, their priority will be specific to you and your project/app.
Ability to Use Offline
It is possible to allow your users to work offline by caching the PWA’s static assets, as well as any data you send from your backend (e.g. a Web API ).
Side Note
By “static assets”, I mean the things that make up your site that don’t tend to change unless you make some changes in your code (menu, footer, font, etc.)
You can also cache the data that your user is entering into your app, so the user doesn’t lose it if their internet connection drops out. Your PWA can be designed to send this data to the backend once the user has an internet connection again.
Fast
Seen as you are caching your static assets, it means your app will run a lot quicker because it does not always have to download these assets for each screen the user accesses.
This makes it run more like a native app and gives a better user experience (UX) .
Developed Using Standard Web Technologies
If you or your developers have experience developing for the web, then you are already one step ahead when it comes to developing PWAs because you will be using the same standard web technologies ( HTML , CSS , and JavaScript ).
What this also means is that even though PWAs are really only just taking off, the technologies underneath are very well established.
Side Note
If you don’t have experience in HTML, CSS, and JavaScript, then I highly recommend that you spend some time studying them. You will need to know at least the basics of these to pretty much develop anything for the web, and you can learn for free .
You will probably be able to learn the basics much quicker than you expect.
One App, All Devices
A PWA can run on any device with a modern web browser which means that you don’t have to develop different versions for each platform (e.g. iOS and Android).
Having a single app means that you are not having to split your time across different platforms, and each bug should only have to be fixed in one place.
Side Note
When I say all devices, I don’t mean just mobile devices (phones, tablets, etc.), I am also talking about laptops and desktop computers (some of us still use them for everyday things 😯).
No App Store Needed
Seen as your PWA is not developed for a specific platform, it means that you don’t have to rely on an app store to get it to your users.
Instead, you can distribute it however you want, such as a posting a link on your website, social media, or sent via email.
Automatically Up to Date
When you make updates to your PWA, your users will automatically receive them just like when you update a traditional web app.
This means that you don’t need to go through the approval process of an app store just to release an update.
Side Note
To allow your users to get your updates, you will have to handle clearing out the old cache so that the new files are cached instead.
This is out of scope for this post, but don’t worry because it is relatively simple.
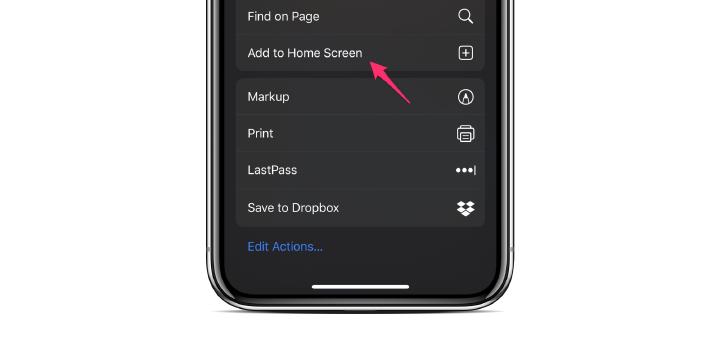
Able to be Installed to the Home Screen
Traditional web apps have pretty much always allowed a user to save a bookmark to their home screen, but PWAs take this a step further.
Side Note
When I say “home screen”, I am referring to the main screen on a mobile device and the desktop on a laptop/desktop computer.
Within your code, you can control the following when the user has installed your PWA:
- App icon displayed on the home screen
- App name displayed on the home screen
- How the splash screen looks when your app is run
- Whether to display the app in fullscreen mode (no browser address bar, etc.)
- What screen the user starts on when they run the app
Then as far as the user is concerned, they can control things like clearing the storage used by the app and if they want to receive push notifications.
These things allow your PWA to look and feel a lot more like a native app, and can dramatically improve your app’s UX.

Side Note
Not every platform currently supports all of the above (e.g. Android has much better support than iOS).
However, keep in mind that support for these sorts of PWA features is always improving, so it should only be a matter of time.
Push Notifications
It is possible to implement push notifications in a PWA so that you can alert your users to relevant events (e.g. another user has commented on their photo).
As with all notifications, the real challenge is making sure you don’t annoy your users by sending too many, otherwise they will disable them.
Side Note
As of writing, the latest version of iOS does not support Push Notifications for PWAs (iOS 13).
Secure (HTTPS)
Your PWA will only be treated as a PWA by the Operating System if it is served over HTTPS , but this is a good thing.
This means that all data transferred in and out of your PWA will be encrypted to make it secure (i.e. someone can’t intercept it and see sensitive details such as a password).
Granted, you are already able to serve traditional web apps over HTTPS (and you should, especially seen as you can now do it for free ), but being forced to is a gentle “reminder” to make sure you do.
Remember, safety first, safety second 😉
Search Engines can “See” your Content (SEO)
When you have a native app in an app store, it gives your users easy access to it; however, the little Google robots can’t crawl your site .
If Google can’t crawl your site, then it means that they can’t index your content which means you might miss out on potential new users (i.e. you won’t appear in Google search results).
With a PWA, Google will be able to access its content just like any other web app or site, so the above won’t be a problem.
Side Note
When I say Google , I am referring to other search engines as well, so the above applies to them all ( DuckDuckGo , Bing , etc.)
Current Issues
As you can probably predict, it’s not quite all beer and Skittles when it comes to PWAs, there are some issues that you need to be aware of, such as the following.
It’s Early Days
Even though the term “Progressive Web App” has been around since 2015, they have only really started taking off recently.
Because of this, you may find that people are a bit unsure about PWAs, so they want to play it safe with a native or traditional web app.
Obviously, this won’t be a problem if you are only developing an app for your own use or a study exercise.
Also, keep in mind that people will eventually feel more comfortable with PWAs once they become more common.
Side Note
If you are having trouble convincing someone that a PWA is a good option, try to explain some of the benefits of the key features (maybe send them a link to this post 😉).
Just the fact that PWAs are developed using standard web technologies might be enough to ease their concerns and get them on board.
Internet is Probably Still Required
I rambled on earlier about how PWAs can function offline and what a benefit that is to your users (which it is), however, it’s not quite as simple as that in reality.
The problem is that modern apps usually need to send and receive data to and from a backend to fully function and to do this, they will generally require an internet connection.
However, keep in mind that this is also true for native and traditional web apps.
Side Note
If your app is able to 100% rely on local data and therefore never needs an internet connection (other than for the initial download), then you might want to consider developing a native app instead anyway.
Not All Features are Currently Supported
Support for PWAs on the major Operating Systems is getting better all of the time, but there are still some gaps.
For example, iOS will allow your user to install your PWA to their home screen when they run it in Safari, but not if they run it in any other browser.
Don’t let patchy support put you off developing PWAs though (especially if it’s as a learning exercise), you just need to be aware that you might face some challenges at the moment.
Side Note
Something that confused me early on with PWAs is the fact that the Operating System has such an impact on what features are supported like it would with a native app.
I expected it to just be based on the web browser like a traditional web app.
Local Storage Not Shared with the Web Browser
When a PWA is installed on your user’s device, it will switch to using its own local storage instead of the browser’s.
This could result in some confusion or lost data for your user.
For example, the following could happen in a “To-Do List” PWA:
- The user runs the app in their browser
- Their internet drops out (i.e. data can’t be sent to the backend)
- They create a task in their ‘To-Do List’
- They install the PWA
- They run the installed version of the app
- The task they created will not be displayed (even if they have an internet connection again)
Granted, the above is a bit of an edge case , so it’s unlikely to happen, but you get my point.
Also, this is not really an “issue” with PWAs, I think it makes sense why it works this way, but I just want you to be aware of it, so it doesn’t catch you out.
Who is Creating Them?
There are some big names that currently provide PWA versions of their apps which I see as a good indication for the future of PWAs.
When visiting any of these, keep an eye out for the Install or Add to Home Screen option. This way, you can see the difference when you install it compared to just running it in the browser.


Side Note
Keep in mind that if you don’t see the option for installing/adding the PWA to your home screen, your Operating System/browser might not currently support that feature.
Final Musings
Personally, I think PWAs have got a lot of potential for the right app, and I’m excited to see where the development community takes them.
If you have any questions about PWAs or requests for future posts, then let me know on Twitter (maybe install the Twitter PWA first 😉).
Always a pleasure, never a chore.
Jess Rascal